National Library
2020 / Web + Mobile
The National Library has 28,000 pages of content and they lack consistency across them, most weren’t either accessible or user-friendly. Besides the extensive amount of pages, they were divided as a specific number of templates that were replicated throughout the whole website. Their previous product had hundreds of controls that were built on top of each other, never considering a user-centred experience or even their functionality. They were originally designed based on the website’s content and on what internal stakeholders (e.g. content producers) wanted - which is not necessarily what users need.
My starting point was to go through a research phase with stakeholders to understand a handful of templates to kickstart my knowledge of what kind of controls were available, going through every component and control for each template. After that, I could then start to redesign them accordingly to their function and the purpose they had to serve. One of the challenges was to redesign controls that could be replicated in different templates and combined in different ways. They would also need to be consistent with the content that was already on the website.
My main contributions to this project
- Analysed and ran workshops with stakeholders to unify and be consistent on the designs across their product.
- Defined user journeys and stories.
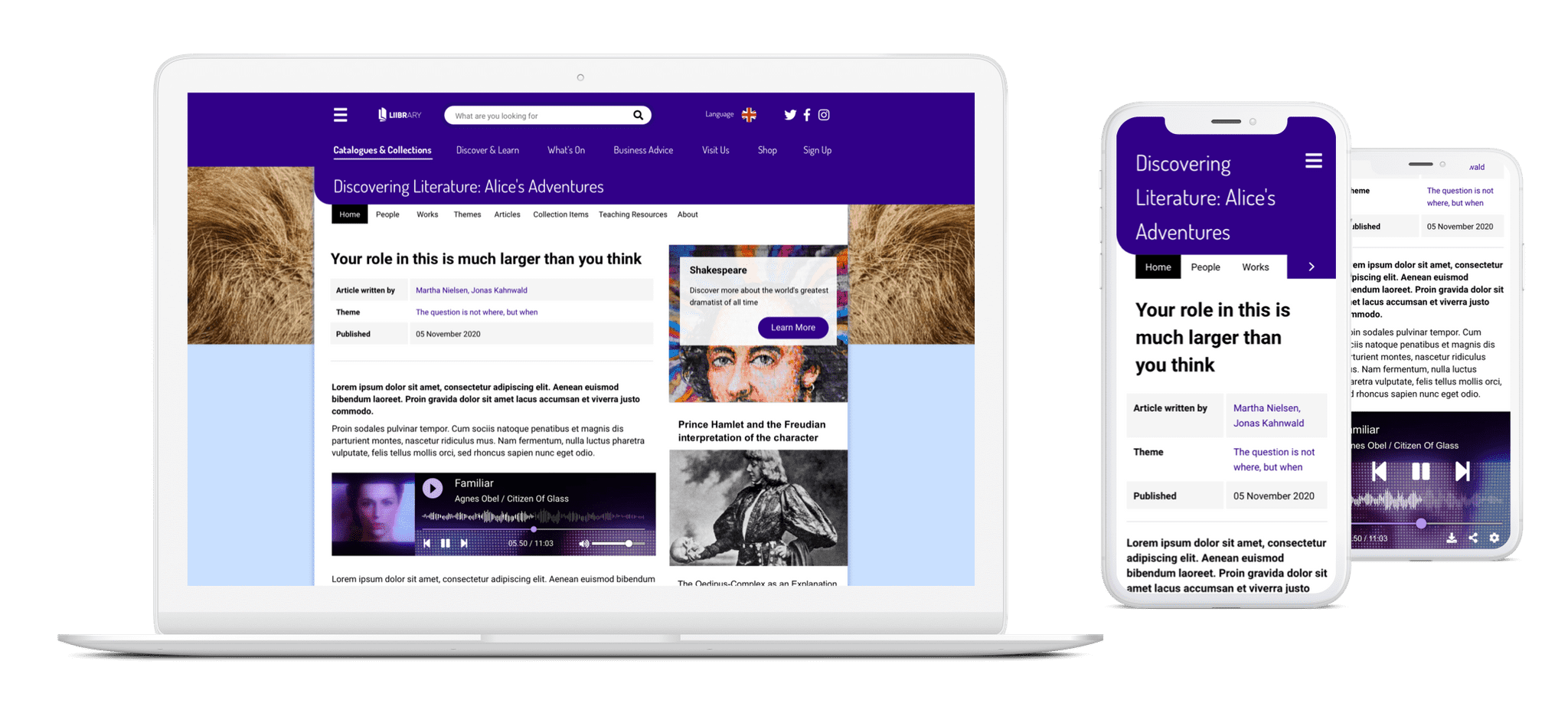
- Produced high-fidelity wireframes and interactive prototypes.
- Worked along a Senior UX Designer to define the UX/UI strategy.
- Applied Atomic Design principles to define a Design System as we had to consider their extensive components library.
- Ensured user experience and visual designs were in alignment with WCAG AA requirements.
- Onboarded internal stakeholders into best design practices and approaches for the new controls.
- Worked with development and testing teams to ensure all UX/UI and visual design requirements are being developed, tested and delivered.
- While designing, made sure online brand guidelines, style guides and component library requirements were maintained across the portfolio of digital properties.